WordPressですでにサイトを立ち上げていて、商品紹介も実現できている場合や、WordPressで新規にサイトを立ち上げてサイト内で商品販売をしたい場合の、カートや決済はどうしようといったお悩みに効くのが、今回、解説させて頂く、Shopifyの「購入する」ボタンです。
WordPressにShopifyを連携するとは!?
Shopifyには他のサイトにカート機能と決済機能を提供できる仕組みがあります。
具体的には、他のサイトにShopifyの「購入ボタン」を設置するための「埋め込みコード」を作成してくれる仕組みです。
HTMLやJavaScript、CSS等の専門的な知識は必要ありません!
この、ありがたい仕組みは、Shopify中で最も低額かつシンプルな「ライトプラン」から利用する事ができます。
そして、もちろんWordPressは、ブログの投稿や固定ページに「埋め込みコード」を貼り付けることができます。
この特徴を利用して、WordPressとSoppifyのカート機能や決済機能を連携することができるわけです。
続いて、具体的な連携手順を解説します。
WordPressとShopifyの連携手順
WordPressとShopifyを連携する手順は全部で6つあります。
- Shopifyストアを開設する
- Shopifyストアの決済を設定する
- Shopifyストアの配送設定をする
- Shopifyに商品を追加する
- Shopifyで「購入ボタン」を作成する
- WordPressに「購入ボタン」を貼り付ける
それぞれの項目について解説していきますね!
Shopifyストアを開設する
最初に、Shopifyでストアを開設します。嬉しいことにクレジット―カードの登録は不要。
開設の手順は簡単です。
メールアドレスの登録と簡単なアンケートの記入だけでOK!
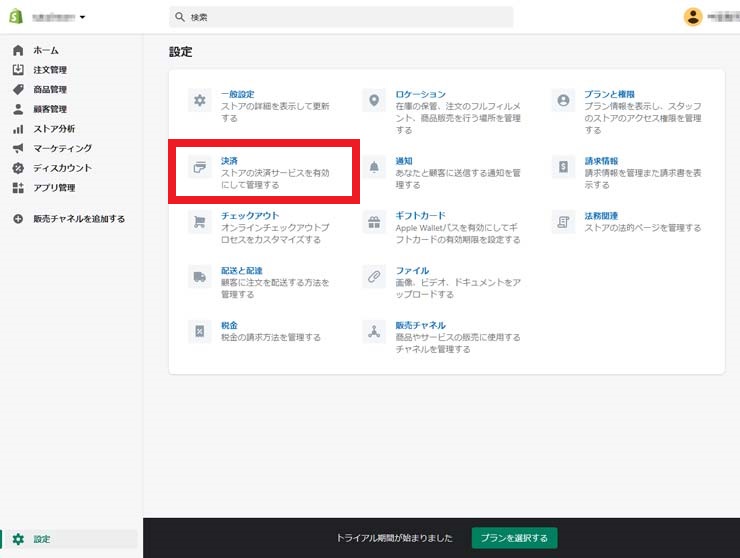
Shopifyストアの決済を設定する
「設定」-「決済設定」で色んな決済方法を有効化できます。
Shopifyのメジャーな決済サービスは「Shopifyペイメント」。
外部サービス・アカウント作成の手間がなく、設定が簡単で、クレジットカードを有効にできます。
クレジットカード以外にも、PayPalやAmazon Pay、Appl Payを利用できるようになります。
| 決済サービス | 使える決済手段 |
|---|---|
| Shopifyペイメント | Visa / Mastercard / American Express / JCB |
| Shop Pay | Visa / Mastercard / American Express / JCB |
| Apple Pay | Mastercard / American Express / JCB |
| Google Pay | Visa / Mastercard / American / Express |
| Pay Pal | Visa / Mastercard / American / Express / JCB / 銀聯など |
| Amazon Pay | Visa / Mastercard / American / Express / JCB |
| KOMOJU | Visa / MasterCard / Diners / American / Express / JCB / コンビニ決済 / 銀行振込 / デジタルマネー |
| GMOイプシロン | Visa / MasterCard / American / Express / JCB / コンビニ決済 / 代引き決済 / キャリア決済 / GMO後払い決済 |
| SBペイメントサービス | Visa / MasterCard / American / Express / JCB / Diners / 楽天ペイ / PayPay / キャリア決済 / Webコンビニ決済 / Pay-easy決済 |
| 2Checkout | Visa / Mastercard / American / Express / JCBなど |
| CyberSource | Visa / Mastercard / American / Express / JCBなど |
| Paidy翌月払い | コンビニ決済 / 銀行振込 |
| 携帯キャリア決済 | NTT / DOCOMO / au / Softbank |
| BitPay | ビットコイン / ビットコインキャッシュ |
プラン毎の月額使用料と決済手数料は次の通りです。
| ライト | ベーシック | スタンダード | プレミアム | |
|---|---|---|---|---|
| 月額費用 | 9USドル | 29USドル | 79USドル | 299USドル |
| 日本のオンラインクレジットカード手数料 | 3.4% | 3.4% | 3.3% | 3.25% |
| AMEX/海外のオンラインクレジットカード手数料 | 3.9% | 3.9% | 3.85% | 3.8% |
| Shopifyペイメント以外の決済サービスを使用する場合の追加料金 | 2.0% | 2.0% | 1.0% | 0.5% |
なんと!Shopifyは振込手数料(取引手数料)がかかりません!!嬉しいですね!
Shopifyストアの配送設定をする
「設定」-「配送」で配送方法を設定できます。
エリアを複数に分割して、それぞれのエリア毎に送料を設定する事ができます。
また、「○○円以上は送料無料」等の設定をする事もできます!
Shopifyに商品を追加する
商品追加の基本的な手順は次の通りです。
- 「管理画面」>「商品」>「全ての商品」の順に画面移動
- 「商品」ページで「商品を追加」を選択
- 商品の「タイトル」と「商品の詳細」を入力します
- 入力が終わったら「保存」をクリックして送品追加の完了です!
Shopifyで「購入ボタン」を作成する
「購入ボタン」を作成する基本的な手順は次の通りです。
- 「管理画面」>「販売チャネルの+ボタン」を選択
- 「販売チャネルを追加」画面>「購入ボタンの+ボタンを選択」
- 「販売チャネル」に「Buy Buttton」が追加され画面中央付近に「購入ボタンを作成する」ボタンが現れます
- 「購入ボタンを作成する」をクリックします
- 「ボタンタイプ」選択画面に移りますので「購入ボタン」をクリックします
- 「カスタマイズ」画面で「購入ボタン」のスタイルを設定して「次へ」ボタンをクリック
- 「コードをコピーする」ボタンをクリックして生成されたコードをクリップボードにコピーします
以上で、WordPressなどの外部サイトに「Shopifyの購入するボタン」を貼り付ける準備ができました!
WordPressに「購入ボタン」を貼り付ける
Shopifyでコピーした「購入する」ボタンの「コード」をご希望の場所に貼り付け(ペースト)すれば、ブログページなどに、貴方の商品の「購入する」ボタンを設置できます!!
まとめ
最後まで読んでいただき、ありがとうございました。如何だったでしょうか?「意外と簡単そう!」が伝われば幸いです。
WordPressとShopify連携の肝、「販売チャネル」に「Buy Button」を追加して「購入する」ボタンのコードを自動生成する!についてご紹介しました。
画面キャプチャや最新情報を入手次第、リニューアルやページ追加していきます。